-
报什么错误呢,我看代码感觉不出来错误,代码看似正确的
-
这个表单没错
-
迅睿框架技术-实习 三个表单,在第一个表单提交是正常,但是第二个第三个,总会提示第一个表单还没填写
-
你要把三表单的代码都发出来
-
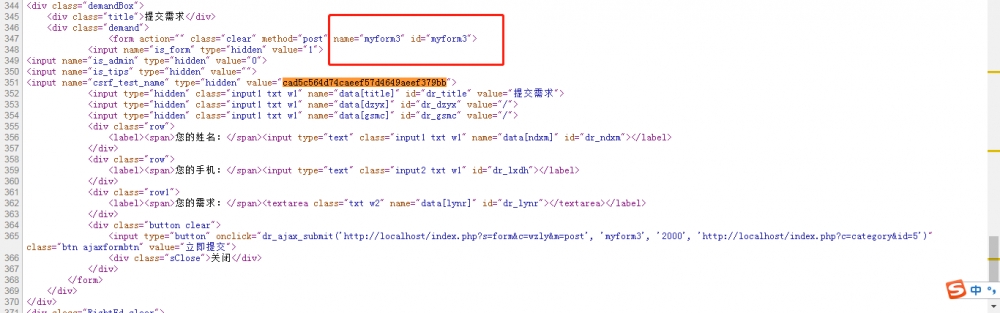
迅睿框架技术-实习 第一个表单代码:<div class="list demand"> {php extract(dr_get_form_post_value('wzly'))} <form action="" method="post" name="myform" id="myform" autocomplete="off"> {$form} <div class="row clear"> <input type="hidden" class="txt w1" name="data[title]" id="dr_title" value="联系"> <div class="row_left wow fadeInUp" data-wow-offset="10" data-wow-delay="0.2s"> <label><span>*您的姓名:</span><input type="text" class="txt w1 input4" name="data[ndxm]" id="dr_ndxm"></label> </div> <div class="row_right wow fadeInUp" data-wow-offset="10" data-wow-delay="0.3s"> <label><span>*联系电话:</span><input type="text" class="txt w1 input5" name="data[lxdh]" id="dr_lxdh"></label> </div> </div> <div class="row clear"> <div class="row_left wow fadeInUp" data-wow-offset="10" data-wow-delay="0.4s"> <label><span>电子邮箱:</span><input type="text" class="txt w1" name="data[dzyx]" id="dr_dzyx"></label> </div> <div class="row_right wow fadeInUp" data-wow-offset="10" data-wow-delay="0.5s"> <label><span>公司名称:</span><input type="text" class="txt w1" name="data[gsmc]" id="dr_gsmc"></label> </div> </div> <div class="row wow fadeInUp" data-wow-offset="10" data-wow-delay="0.6s"> <label><span>留言内容:</span><textarea style="resize:none" class="txt w2" name="data[lynr]" id="dr_lynr"></textarea></label> </div> <div class="row clear wow fadeInUp" data-wow-offset="10" data-wow-delay="0.7s"> {if $is_post_code} <dl class="fl"> <label><span>图片验证码:</span><input type="text" class="ipt txt" name="code" maxlength="4" autocomplete="off" onblur="this.className='ipt'" onfocus="this.className='int'" onclick="this.value=''"></label>{dr_code(100,54)} </dl> {/if} <input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform', '2000', '{$rt_url}')" class="btn ajaxformbtn2 fl" value="马上提交"> <p class="xin fr"><span>*</span>为确保您的留言能及时反馈给您,请您务必填写真实姓名与联系方式。<br>欢迎填写表格或发送合作邮件至:<span>service@wanzhiweb.com</span></p> </div> </form> </div>第二个表单代码:<div class="demand"> {php extract(dr_get_form_post_value('wzly'))} <form action="" class="clear" method="post" name="myform2" id="myform2"> {$form} <input type="hidden" class="input3 txt w1" name="data[title]" id="dr_title" value="策划方案"> <input type="hidden" class="input3 txt w1" name="data[ndxm]" id="dr_ndxm" value="/"> <input type="hidden" class="input3 txt w1" name="data[dzyx]" id="dr_dzyx" value="/"> <input type="hidden" class="input3 txt w1" name="data[gsmc]" id="dr_gsmc" value="/"> <input type="hidden" class="input3 txt w1" name="data[lynr]" id="dr_lynr" value="/"> <div class="row"> <label><span>请输入您的手机号</span><input type="text" name="data[lxdh]" id="dr_lxdh" class="input3 txt w1" autocomplete="off"></label> </div> <input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform2', '2000', '{$rt_url}')" class="btn ajaxformbtn1" value="获取服务与报价"> </form> </div>第三个表单代码:<div class="demand"> {php extract(dr_get_form_post_value('wzly'))} <form action="" class="clear" method="post" name="myform3" id="myform3"> {$form} <input type="hidden" class="input1 txt w1" name="data[title]" id="dr_title" value="提交需求"> <input type="hidden" class="input1 txt w1" name="data[dzyx]" id="dr_dzyx" value="/"> <input type="hidden" class="input1 txt w1" name="data[gsmc]" id="dr_gsmc" value="/"> <div class="row"> <label><span>您的姓名:</span><input type="text" class="input1 txt w1" name="data[ndxm]" id="dr_ndxm"></label> </div> <div class="row"> <label><span>您的手机:</span><input type="text" class="input2 txt w1" id="dr_lxdh"></label> </div> <div class="row1"> <label><span>您的需求:</span><textarea class="txt w2" name="data[lynr]" id="dr_lynr"></textarea></label> </div> <div class="button clear"> <input type="button" onclick="dr_ajax_submit('{$post_url}', 'myform3', '2000', '{$rt_url}')" class="btn ajaxformbtn" value="立即提交"> <div class="sClose">关闭</div> </div> </form> </div>
-
三个表的为什么 {php extract(dr_get_form_post_value('wzly'))}都一样呢?? {php extract(dr_get_form_post_value('这里填写表的英文'))}
-
迅睿框架技术-实习 我不想建三个表,三个表太多了不好管理,所以我想用一个表,如果这情况只能建三个表单独调用对吗
-
对头,一个form对应一个表单满意答案
-
@迅睿框架技术-实习:谢谢大佬帮助