应用插件
版主:官方插件技术组
如何循环调用会员的评论头像?
如何循环调用会员的评论头像?在列表页循环调用这篇文章的会员评论头像,循环显示5个,代码该怎么写?

插件版权:官方插件
插件名称:评论系统
还是不行,我的代码是不是被我写错,?
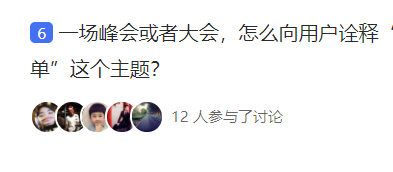
需要把这个图片的代码复制出来,才能方便修改
{module module=ask catid=$catid num=10 order=displayorder,updatetime cache=3600} <div class="questionCard--item"><div class="content"><div class="title"> <a href="{$t.url}" target="_blank">{$t.title}</a> </div> <div class="action"> <div class="rachel--box__list"> {comment module=ask catid=$catid order=inputtime num=5} <img src="{dr_avatar($t.uid)}" class="avatar"> {/comment} </div> {$t.comments} 人参与了讨论 <div class="reward"><img src="/read.svg"> <span>¥38</span></div></div></div></div> {/module}{module module=ask catid=$catid num=10 order=displayorder,updatetime cache=3600} <div class="questionCard--item"><div class="content"><div class="title"> <a href="{$t.url}" target="_blank">{$t.title}</a> </div> <div class="action"> <div class="rachel--box__list"> {comment module=ask cid=$t.id order=inputtime num=5 return=c} <img src="{dr_avatar($c.uid)}" class="avatar"> {/comment} </div> {$t.comments} 人参与了讨论 <div class="reward"><img src="/read.svg"> <span>¥38</span></div></div></div></div> {/module}