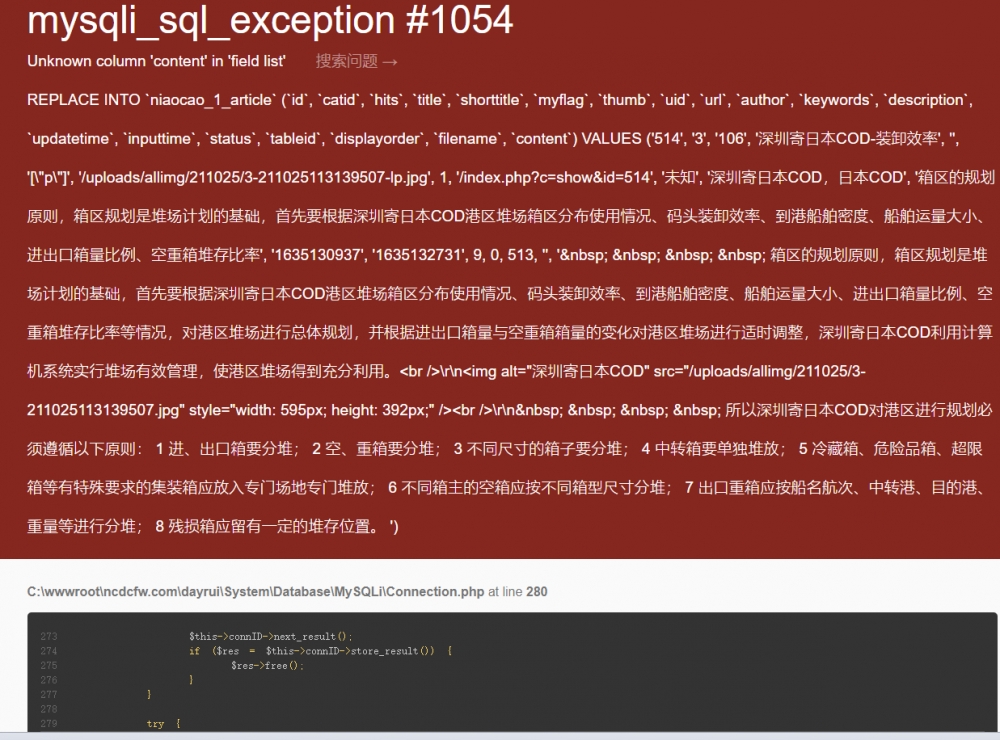
导入文章时出现这个,是什么问题?
mysqli_sql_exception #1054
Unknown column 'content' in 'field list' 搜索问题 →
REPLACE INTO `niaocao_1_article` (`id`, `catid`, `hits`, `title`, `shorttitle`, `myflag`, `thumb`, `uid`, `url`, `author`, `keywords`, `description`, `updatetime`, `inputtime`, `status`, `tableid`, `displayorder`, `filename`, `content`) VALUES ('514', '3', '106', '深圳寄日本COD-装卸效率', '', '[\"p\"]', '/uploads/allimg/211025/3-211025113139507-lp.jpg', 1, '/index.php?c=show&id=514', '未知', '深圳寄日本COD,日本COD', '箱区的规划原则,箱区规划是堆场计划的基础,首先要根据深圳寄日本COD港区堆场箱区分布使用情况、码头装卸效率、到港船舶密度、船舶运量大小、进出口箱量比例、空重箱堆存比率', '1635130937', '1635132731', 9, 0, 513, '', ' 箱区的规划原则,箱区规划是堆场计划的基础,首先要根据深圳寄日本COD港区堆场箱区分布使用情况、码头装卸效率、到港船舶密度、船舶运量大小、进出口箱量比例、空重箱堆存比率等情况,对港区堆场进行总体规划,并根据进岀口箱量与空重箱箱量的变化对港区堆场进行适时调整,深圳寄日本COD利用计算机系统实行堆场有效管理,使港区堆场得到充分利用。<br />\r\n<img alt="深圳寄日本COD" src="/uploads/allimg/211025/3-211025113139507.jpg" style="width: 595px; height: 392px;" /><br />\r\n 所以深圳寄日本COD对港区进行规划必须遵循以下原则: 1 进、出口箱要分堆; 2 空、重箱要分堆; 3 不同尺寸的箱子要分堆; 4 中转箱要单独堆放; 5 冷藏箱、危险品箱、超限箱等有特殊要求的集装箱应放入专门场地专门堆放; 6 不同箱主的空箱应按不同箱型尺寸分堆; 7 出口重箱应按船名航次、中转港、目的港、重量等进行分堆; 8 残损箱应留有一定的堆存位置。 ')

-
升级转换插件3.0
-
迅睿框架技术-刘和平 点了升级,提示升级成功,但是显示还是2.12

-
升级就可以了