分享经验
版主:论坛审计组
ueditor百度编辑器使用prismjs 插件实现代码高亮
ueditor百度编辑器 使用 prismjs 插件 实现代码高亮
ueditor百度编辑器 官方免费插件
prismjs.com 下载prism即可,下载方法建议百度,这里就不说了,很简单得。
下载的prism.js 和prism.css记得调用
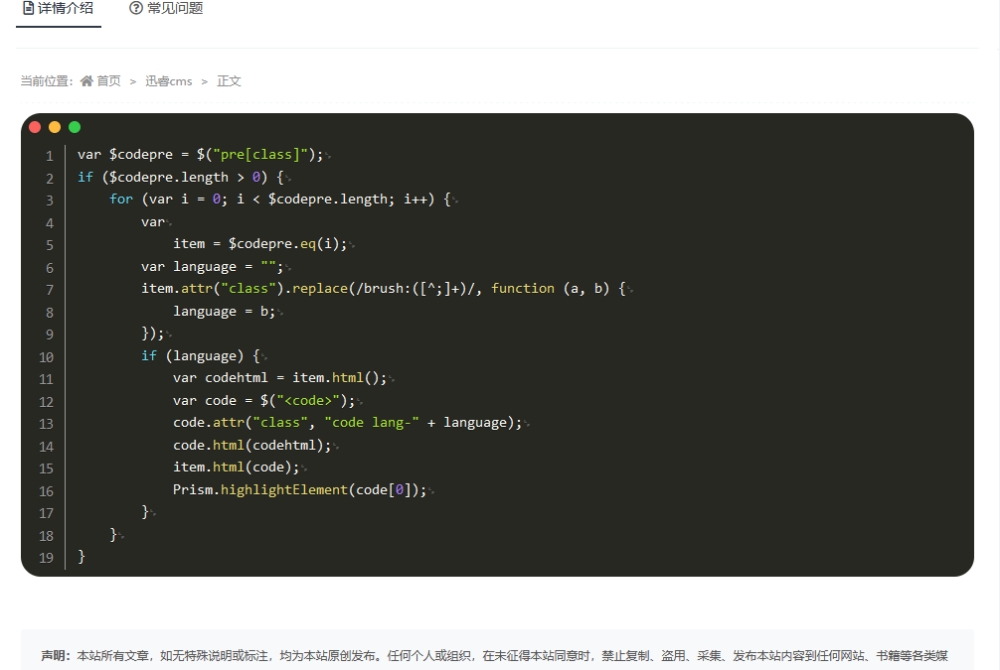
先上效果图

<pre class="brush:js;toolbar:false;"> xxx </pre>
这个代码是百度编辑器自带得一个代码,
<pre><code class="language-css">p { color: red }</code></pre>而prismjs 需要的是 中间要有个<pre><code class="language- 语言"></code></pre>
注:后台的话尝试过修改编辑器代码 几万条代码看的是眼花缭乱,勉强能实现,重复点击会失效,搞了两个小时就想想前台能不能改
百度查到的相结合可以完美实现,利用的是JS来构造,废话不多说直接上代码
阐述下逻辑:
首先遍历所有的
<pre>标签,获取其class属性值。使用
;号来分隔值,放入数组。再次获取数组第一个值,再次使用
:分隔,放入数组。数组内第二个值即为html(代码语种)获取
<pre>标签内容,放入<code>包裹起来,再次放入<pre>标签。
下面代码使用方式:页面调用下载的prism.js和prism.css,然后把下面的代码复制黏贴到最下面的js即可。
$(document).ready(function(){
var doc_pre = $("#post_content pre");
doc_pre.each(function(){
var class_val = $(this).attr('class');
var class_arr = new Array();
class_arr = class_val.split(';');
class_arr = class_arr['0'].split(':');
var lan_class = 'language-'+class_arr['1'];
var pre_content = '<code class="'+lan_class+'">'+$(this).html()+'</code>';
$(this).html(pre_content);
$(this).attr("class",'line-numbers '+lan_class);//这个是行号,不需要可以注释
});
Prism.highlightAll();//重新加载prism
});
哈,看看优秀列子,谢谢