应用插件
版主:官方插件技术组
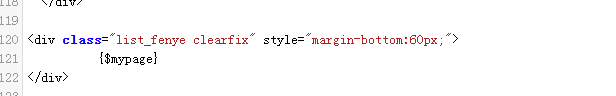
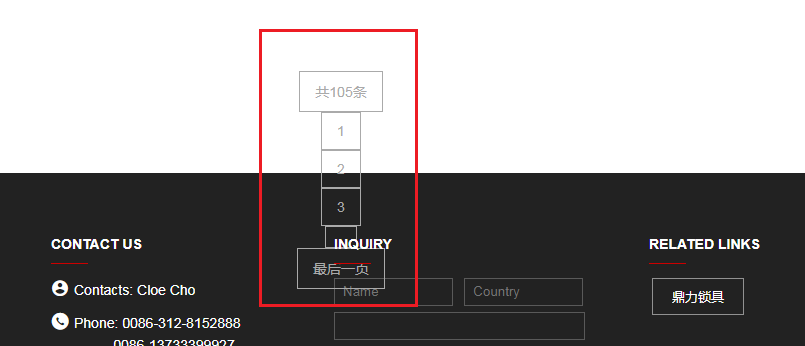
调用分页的时候 竖着展示
| 插件 | 全站内容搜索 V3.4 |
| 应用作者 | 淄博零久网络 |
| 发布时间 | 2021-07-26 09:27:32 |
| 更新时间 | 2024-08-27 09:42:53 |


这是全局搜索里面的分页 出现这种问题 需要在哪里调呢 是什么问题呢
应用版权:第三方
应用名称:全站内容搜索
代码如下:
/*分页*/ <div class="pager">{$pages}</div>1、有间隔CSS样式
/*分页*/ .pager {text-align: center; margin: 20px 0;} .pager ul {display: flex; flex-wrap: wrap; justify-content: center} .pager ul li {display: inline-block;} .pager ul li a {padding: 5px 15px; margin: 15px 5px; border: #dddddd solid 1px; display: inline-block;} .pager ul li a:hover {border: #3ea8e2 solid 1px; color: #3ea8e2} .pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;} .pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px;} .pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important;}2、无间隔样式
/*分页*/ .pager {text-align: center; margin: 20px 0;} .pager ul {display: flex; flex-wrap: wrap; justify-content: center} .pager ul li {display: inline-block;} .pager ul li a {padding: 5px 15px; border: #dddddd solid 1px; margin-left: -1px; display: inline-block;} .pager ul li a:hover {border-color: #70c4f3; background-color: #70c4f3; color: #FFF} .pager ul .active a {border: #3ea8e2 solid 1px; display: inline-block; background-color: #3ea8e2; color: #fff;} .pager ul a:not([href]):not([class]):hover {border: #dddddd solid 1px; background-color: #fff} .pager ul .active a:hover {color: #fff; border: #3ea8e2 solid 1px !important; background-color: #3ea8e2 !important}改好了 这个下一页上一页 是空白的 要在那里改呢