求助
版主:官方研发技术组
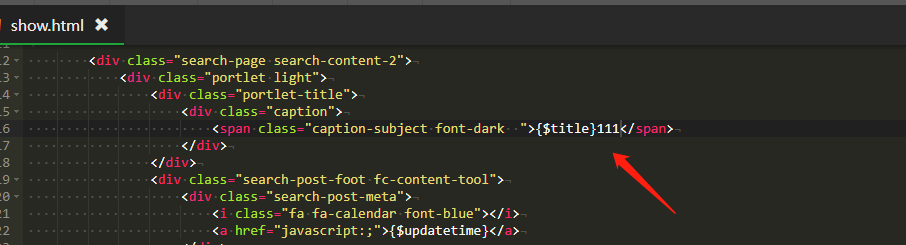
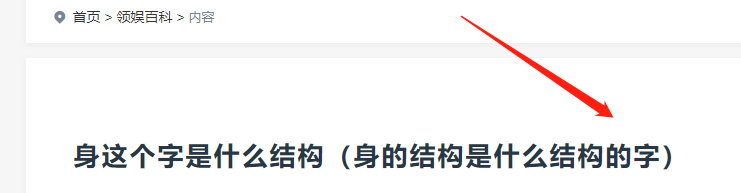
修改内容代码文件!但是前端没有显示!
内容页修改!前端没有显示


/show-68501.html
template/mobile/default/home
{template "header.html"}
<header class="hui-header">
<div id="hui-back"></div>
<h1>{$title}</h1>
<a id="hui-search" href="javascript:dr_m_top_category();"><i class="fa fa-navicon"></i></a>
</header>
<div class="hui-header-line"></div>
<div class="page-content margin-top-20">
<div class="search-page search-content-2">
<div class="portlet light">
<div class="portlet-title">
<div class="caption">
<span class="caption-subject font-dark ">{$title}111</span>
</div>
</div>
<div class="search-post-foot fc-content-tool">
<div class="search-post-meta">
<i class="fa fa-calendar font-blue"></i>
<a href="javascript:;">{$updatetime}</a>
</div>
<div class="search-post-meta">
<i class="fa fa-fire font-blue"></i>
<a href="javascript:;">{dr_show_hits($id)}次</a>
</div>
</div>
<div class="portlet-body" style="height: auto;overflow: hidden;">
<div class="row">
<div class="col-md-12 xrcontent">
{dr_text_rel($content)}
</div>
<div class="col-md-12">
<div class="blog-single-foot fc-news-tag-list">
<ul class="blog-post-tags">
{loop $kws $name $url2}
<li class="uppercase">
<a href="{$url2}">{$name}</a>
</li>
{/loop}
</ul>
</div>
</div>
</div>
</div>
<div class="blog-single-foot">
<p class="fc-show-prev-next">
<strong>上一篇:</strong>{if $prev_page}<a href="{$prev_page.url}">{$prev_page.title}</a>{else}没有了{/if}<br>
</p>
<p class="fc-show-prev-next">
<strong>下一篇:</strong>{if $next_page}<a href="{$next_page.url}">{$next_page.title}</a>{else}没有了{/if}
</p>
</div>
</div>
</div>
</div>
{template "footer.html"}
前端没有显示