应用插件
版主:官方插件技术组
模块内容点赞如果在点赞之后改变图标的样式
| 插件 | 模块内容点赞 V2.9 |
| 应用作者 | 迅睿官方团队 |
| 发布时间 | 2019-03-14 16:42:07 |
| 更新时间 | 2024-11-08 07:16:23 |
之前看了https://www.xunruicms.com/wenda/63024.html
最近刚好要做一个点赞的功能。
希望达成的效果是:
未点击前喜欢前面的爱心是空心的,点击后爱心是实心的
点击前:

点击后:

我的代码如下:

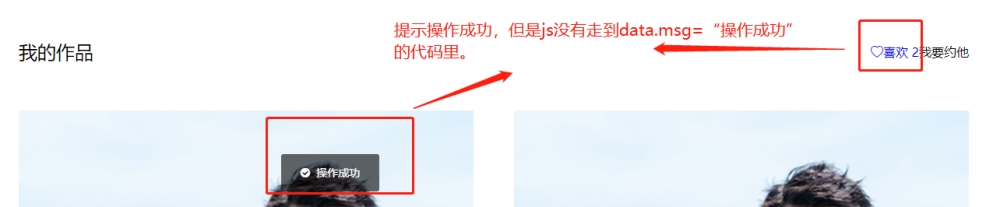
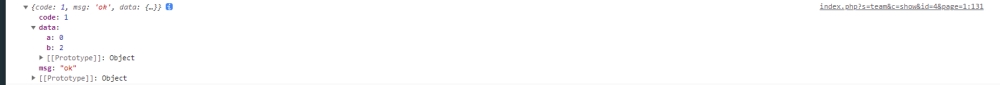
底下的js在页面进入的时候就执行了,返回的信息是:

点击了喜欢之后,也没有再次触发js呢
<script>$(function() { $.get("/index.php?is_ajax=1&s=zan&c=home&m=digg&app=team&id={$id}", function(data){ if (data.code) { console.log(data) var s = data.data; $('#module_digg_{$id}_0').html(s.a); $('#module_digg_{$id}_1').html(s.b); if (data.msg=="操作成功") { console.log("aaa"); } else { // 设置class } } }, 'json'); });</script>小波工作室写了这个,但是好像有点奇怪,每次刷新就自动更换喜欢状态了 。。。 😅 😅