官方插件
- 插件在线安装 / 离线安装
- 关键词库tag库调用
- 自定义资料
- 联动菜单使用方法
- 微博分享
- 附件管理
- 自定义变量
- 邮件群发
- 自定义页面
- 创建多站点
- 微信小程序Demo
- 网站终端
- 站长工具
- 多站点间的数据关系
- 后台内容栏目权限插件
- 关键词库URL设置
- 站内消息发送
- 余额提现设置
- 网站地图Sitemap
- 百度主动推送
- 百度熊掌号
- 百度统计
- 百度小程序
- 后台单独绑定域名
- 客户多站点插件
- 百度AI-关键词分词接口设置
- 多语言网站方案
- 空间插件/空间标签调用
- 网店插件-商品缩略图随规格联动选择
- 模块内容开关
- 点赞插件用法
- 打赏插件
- 按字段付费插件
- 用户实名认证
- 百度AI-文字纠错接口
- 百度AI-内容文本审核
- 多站点插件域名调用
- 阅读收费/付费阅读
- DEDECMS转入迅睿CMS操作步骤
- DEDECMS模板标签转换说明
- DEDE转换包含数字的模型表
- PHPCMS转入迅睿CMS操作步骤
- PHPCMS转换包含数字或下划线的模型
- 关键词归属于栏目设置
- 空间列表搜索 dr_hx_search_url
- 阿里云OSSweb直传
- 在线签协议使用方法
- 企业微信登录接口
- 多网站插件-子账号权限
- 私信插件
- Telegram消息设置
- 支付宝人脸识别
微信公众号
自定义捐款
用户附件管理
第三方作品
- 群站SAAS插件:用户站点创建方式
- 群站SAAS插件:安装内容模块
- 小波分站插件使用方法
- 如来友情链接插件
- 腾讯云短信教程
- 阿里云短信教程
- 下载计次插件
- 模板标签生成器
- 过滤防火墙
- 腾讯云短信接口组件
- 开通支付宝当面付方法
- 火车头采集插件使用方法
- 物流宝使用手册
- 小说采集方法
- 资料管理插件
- tag标签插件增加栏目id和模块名称
- 优速:多语言翻译插件教程
- 火车头的正确使用方法
- 微信验证下载文件
- 轮播图管理插件使用教程
- 火车头如何采集列表中的缩略图
- 悬浮在线客服组件使用及常见问题
- 简数采集数据发布到迅睿CMS教程
- KindEditor编辑器使用方法
- 幻灯图片轮播图使用方法
- Crm客户管理系统使用教程及常见问题
- 酷友云客服系统接口KEY获取方式
- 酷友云客服系统使用方法
- 小波分站插件:常用调用语法
- 广告管理插件使用教程
- 定时发布(待审核数据)
- 无需付款提交订单的一种解决办法
- 售后工单系统使用教程
- SEO聚合关键字插件使用
- 小火苗-友情链接操作手册
- 小波SAAS群站:安装方法
- SEO之TDK转码插件
- 文章标题生成图片
- 职称证书在线查询系统_自动生成二维码
- 文章防采集混淆
- 模块内容单页
- 必应(bing)站长平台api密钥的获取教程
- 百度站长平台推送Token的获取教程
- 神马站长平台的推送接口获取教程
- 头条站长平台的site_id和Cookie的获取教程
- Word导入编辑器 LibreOffice软件安装方法
- 下载统计计数 使用方法
- 企业建站插件 安装方法
- 文章ASCII码伪原创
- TinyMce编辑器加上公式插件
- 中文简繁体切换
- 【积分打赏】插件使用教程
- 【模块表单通知】使用教程
- 内容标题自动智能组合自动替换词库
- SEO多城市聚合专题
- 轮播图数据调用接口
- 骏豪视频培训-使用说明
- 宝塔面板计划任务报curl: (52) Empty reply from server
- Web采集火车头发布插件使用说明
- 多语言系统插件
- ElasticSearch全文搜索插件教程
- 滑块验证码教程
- 迅搜(XunSearch)全文搜索插件教程
- 全站页面,多语言自动翻译
- 快代理申请教程(其他代理ip类似)
- 【溯源防伪查询系统】插件使用教程
- 专题生成器使用方法
- 多端企业小程序管理系统安装配置手册
- 【证书查询插件】使用教程
- 模板开发助手使用教程
- 问答下载使用教程
- 多功能在线客服系统使用教程
- 多语言翻译外贸建站
- 谷歌推送Google search console
- 小波分站:sitemap
- 网站通知(公告)
- 必应 IndexNow api key 的获取方法
- Moretag内容关联插件使用教程
- 中小学培训教育学校机构通用类网站模板源码
- 大模型开通办法
- 页面二维码的灵活标签调用
- 华为云短信接口教程
- 自动收集404死链
- 媒体交易系统使用方法
- 网站监控
- Paypal支付设置
- 字段工具箱
- 导入微信文章内容
- 部署CDN后网站常见问题
- etool使用手册
- APP小程序调用轮播图
- 为子站采用不同的的模板风格
- 虚拟资源发卡平台
- 素材作品批量发布
- 医疗预约挂号系统使用教程
- 违禁词插件使用说明
- 强化下载支付管理插件说明文档
- 【自动增加浏览数】插件使用教程
- 【付费置顶刷新】插件使用教程
通用订单插件
考试系统
开发者工具
百度编辑器
网站通知(公告)
网站通知(公告)可以很好解决站长们的需求,比如:网站营销活动、有临时业务调整通知、协议公告、推广信息流等多种场景时,快速实现、方便、灵活。
配置里有多种设置,比如:
1、用户在浏览器第一次打开网站,会自动弹出网站通知。
2、关闭通知后,刷新网站也不会弹出,直到关闭整个浏览器之后,再次打开浏览器才会自动弹出通知。
3、色值调整等等
【使用方法】
1、选择默认自动,无需模板改动,插件会自动在整个前台弹出通知;
2、选择灵活标签调用,需要将标签代码 {diy_mknotice_call()} ,粘贴到想要放置在网站任意模板。
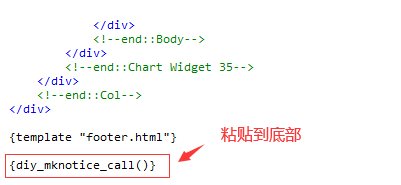
2.1)比如:只想在首页显示,复制标签代码到首页模板 index.html 文件底部
以官方提供的默认首页模板为例:
pc:/template/pc/default/home/index.html
手机:/template/mobile/default/home/index.html

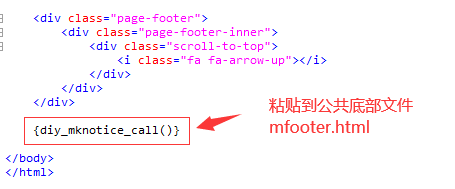
2.2)比如:在整个会员中心弹出通知,复制标签代码到 mfooter.html 公共底部模板文件里。
以官方提供的默认首页模板为例:
pc:/template/pc/default/member/mfooter.html
手机:/template/mobile/default/member/mfooter.html

2.3)更多玩法根据业务放置标签代码在不同模板里
【展示效果】
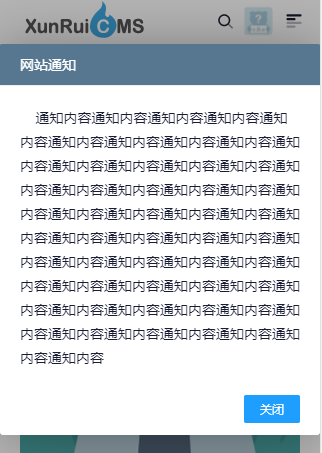
1、手机端弹窗

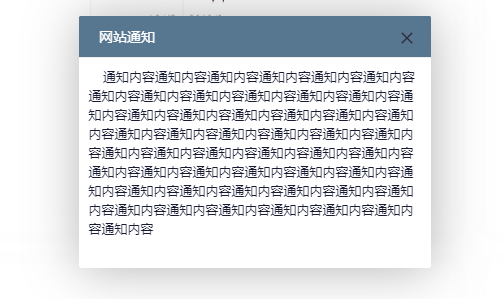
2、PC端弹窗

本文地址:https://m.xunruicms.com/doc/1389.html
技术求助:不会操作怎么办?点击前往技术求助!