模板文件
模板语法
函数介绍
标签调用
- 模块内容列表循环-module标签
- 打赏支付调用
- 网站表单/全局表单列表调用 form标签
- URL地址调用
- 前端动态调用模板
- 循环模块名称
- 判断是否首页
- 判断是否登录/用户登录状态
- 模块独立栏目列表循环 category标签
- 模块共享栏目列表循环 category标签
- 联动菜单数据列表 linkage标签
- 自定义链接循环 navigator标签
- 自定义页面循环 page标签
- 关键词Tag循环 tag标签
- SQL语句循环 sql标签
- 任意表循环 - table标签
- 模块表单循环 - mform标签
- 用户列表循环 member标签
- 模块详细内容调用-content标签
- related相关模块内容循环 related标签
- 用户组调用
- 当前页面URL地址
- 瀑布流滚动加载
- 自定义分页样式配置
- 外部页面调用网站表单/全局表单提交项目
- 外部页面调用模块表单提交项目
- 单独调用栏目数据 dr_cat_value/dr_share_cat_value
- 条件循环修饰符、通配符
- function标签-调用函数值
- 模块内容评论循环 - comment标签
- 相关栏目-下级或者同级栏目
- 循环多站点
- 循环标签的num优化
- 过滤重复的内容重复值
- 模块内容热门/点击/阅读排行
- 判断移动端
- 在循环标签中使用自定义SQL条件where
- 推荐位数据调用 flag
- 统计量查询标签 - count标签
- field自定义字段输出参数技巧
- 多模块内容循环 - modules标签
- 单独调用模块数据
- 求和/累计运算标签 sum标签
- 评论主题信息调用
- 默认分页样式css样式
- kws 关键词搜索词调用
- 模板循环变量:空格识别、等号识别
- 循环中排序方式修饰符
- 循环结果判断和调用
- 上下栏目调用
字段调用
内容搜索
模板技巧
- 自定义网站表单/全局表单提交样式
- 当前栏目高亮写法
- 当前已登录用户
- 用户组申请按组设计模板
- 当前模板属于哪种页面
- 通过前端jq插件 infinite-scroll 实现ajax瀑布流加载
- 在模板中读取本模板有哪些可以使用的变量
- 把序列号1变成01,2变成02,自动保留两位
- 多级栏目导航循环显示
- 调用文章列表时判断指定时间加标记
- 同一个网站内容以不同的模板来展示数据技巧
- 后台模块内容列表状态属性技巧
- 栏目类型的调用
- 广告管理数据操作和创建思路
- 分页标签问题
- 将独立模块首页作为网站首页
- 把序列号key分页后继续累积值的读取方法
- 同时存在多个分页标签的写法
- 账号退出代码
- 内容置顶功能的实现方法
- 模块内容标题加粗功能的实现
- 内外多层循环的注意事项(必须指定return)
- 首页分页显示模块内容
- 表单id属性已重复定义 (myform)
- 判断用户是不是管理员
- 判断是否用户中心
- 单选字段Radio 设置默认选中项
- 如何关闭“余额支付”这个支付方式?
- 关联字段Related和Members自定义模板
- 过滤指定内容中图片视频空行等内容但保留换行-自定义过滤函数
- 外部网站调用CMS数据
- 网店系统-商品列表与内容页面添加购物车
- 自动调用当前栏目下的栏目模型字段
- 前端模板引用框架内置图标库
- 英文时间输出 strftime
- 如何修改默认付款方式?
- 判断是否开启第三方登录
- 判断访客语言自动跳转(英文访客自动跳转到英文版)
自定义字段控件输出代码
创建时间:2019-08-01 06:30:38
更新时间:2022-11-25 13:11:14 文档纠错/我来修改此文档(1)
不会操作怎么办?
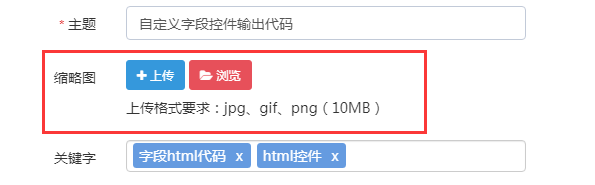
字段控件是什么?例如下面这个字段是由系统变量myfield输出的

上图红色部分是字段实际的输出代码,使用本函数可以输出这部分代码到html中,方便二次开发
字段控件是根据字段的id号来生成
html模板中的格式是:
例如:
99999是字段的id
此方法是用来调用任意表的字段
如果在实际需要需求中,我们需要按照自己的样式规格输出字段怎么办?比如不用系统变量调出字段怎么办?
这种需求需要自己手动书写html的form代码了,编写格式主要在于name值的要求,必须和系统生成的name值相同,比如下面代码是系统自动生成的:
<div class="form-group" id="dr_row_title"> <label class="control-label col-md-2"><span class="required" aria-required="true"> * </span>主题</label> <div class="col-md-10"><input class="form-control " type="text" name="data[title]" id="dr_title" value="" style="width:300px;" required="required" /><span class="help-block" id="dr_title_tips"></span></div> </div>
那么,我们可以随便自定义字段html代码,但是name一定要保持一致:
主题:<input type="text" name="data[title]" id="dr_title" value="" />
这种情况是text类型字段,如果遇到图片上传等等复杂的字段html必须要php高手来写了
最后,还是建议使用官方生成的字段html,这样兼容性更好,不会改动什么地方
本文地址:https://m.xunruicms.com/doc/755.html
技术求助:不会操作怎么办?点击前往技术求助!
文档修改:
文档有误、不完善、我来提醒官方修改此文档(1)