分享经验
版主:论坛审计组
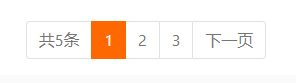
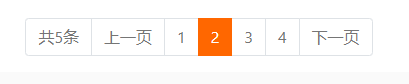
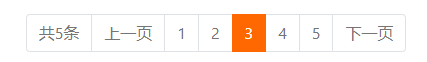
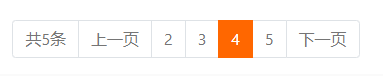
分享一个自己写的列表分页 可以自定义css
分享一个自己写的列表分页 这个是基于Bootstrap4 想自己改样式的可以自定义css





<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item"><a class="page-link">共{$total_rs}条</a></li>
{if $page_rs > 2}
<li class="page-item"><a class="page-link" href="{str_replace('{page}', max($page_rs-1, 1), $pagerule_rs)}">上一页</a></li>
<li class="page-item"><a class="page-link" href="{str_replace('{page}', max($page_rs-2, 1), $pagerule_rs)}">{$page_rs - 2} </a></li>
<li class="page-item"><a class="page-link" href="{str_replace('{page}', max($page_rs-1, 1), $pagerule_rs)}">{$page_rs - 1} </a></li>
{else if $page_rs > 1}
<li class="page-item"><a class="page-link" href="{str_replace('{page}', max($page_rs-1, 1), $pagerule_rs)}">上一页</a></li>
<li class="page-item"><a class="page-link" href="#">{$page_rs - 1}</a></li>
{/if}
<li class="page-item active"><a class="page-link" >{$page_rs}</a></li>
{if $page_rs + 1 < $nums_rs}
<li class="page-item"><a class="page-link" href="{str_replace('{page}', min($page_rs+1, $nums_rs), $pagerule_rs)}">{$page_rs + 1} </a></li>
<li class="page-item"><a class="page-link" href="{str_replace('{page}', min($page_rs+2, $nums_rs), $pagerule_rs)}">{$page_rs + 2} </a></li>
<li class="page-item"><a class="page-link" href="{str_replace('{page}', min($page_rs+1, $nums_rs), $pagerule_rs)}">下一页</a></li>
{else if $page_rs < $nums_rs}
<li class="page-item"><a class="page-link" href="{str_replace('{page}', min($page_rs+1, $nums_rs), $pagerule_rs)}">{$page_rs + 1}</a></li>
<li class="page-item"><a class="page-link" href="{str_replace('{page}', min($page_rs+1, $nums_rs), $pagerule_rs)}">下一页</a></li>
{/if}
</ul>
</nav>