开发入门
- 二次开发入门须知
- 二次开发须知(必读)
- 目录结构
- 开发者模式-开发工具配置
- 创建应用程序
- 定义控制器
- 数据模型数据操作
- 自定义函数
- 全局:IP库文件
- 系统目录常量介绍
- 数据库操作
- 全局:语言包配置
- Table操作类
- 数据缓存方法
- 发布作品格式要求
- 后台调试器debug
- 数据获取POST和GET
- 浏览器缓存清理
- 获取URI地址
- \Phpcmf\Service::类函数使用 / XR_函数
- 系统保留url参数变量
- 如何通过url找控制器文件
- 日志记录函数
- 生成自定义字段类别代码
- 创建数据控制器
- 应用插件的函数库文件
- 调试变量记录/打印变量
- 系统自定义js文件my.js
- 读取配置缓存get_cache
- dr_url与dr_member_url函数
- 后台内页顶部导航菜单
- 系统函数/内置函数
- 创建前端控制器
- 任意uri作为首页index.lock
函数方法
模型/类方法
钩子开发
- 钩子开发说明
- 主程序运行之后 cms_init
- 网站表单/全局表单审核之后
- 用户组变更之后
- 变更用户等级之后
- 评论完成之后
- 付款成功之后
- 快速下单购买商品之前
- 用户登录成功之后
- 用户注册之后
- 后台充值之后
- 修改密码之后
- 用户组审核之后
- 用户提现申请之后
- 模块内容发布之后
- 网站表单/全局表单提交之后
- 模块内容发布之前
- 程序加载之后
- 支付成功跳转回调
- 模块内容搜索之后
- 用户登录之前
- 用户注册之前
- 快速下单购买商品之后
- 用户组取消/删除之后
- 后台登录之前
- 后台登录成功之后
- 模块内容审核处理之后
- 前端用户登录密码错误提示
- 系统提醒 admin_notice
- 用户自己修改资料之后
- 用户自己修改资料之前
- 网站关闭时
- 文件下载之前
- 模块网站表单/模块表单提交之后
- 模块内容删除/回收站之后
- 申请用户组之前
- 文件上传 upload_file
- 访问网站首页 cms_index
- 用户退出登录后
- 访问模块首页 module_index
- 订单插件:下单前的钩子
- 共享模块内容加载之前module_show_share
- 共享模块栏目加载之前module_category_share
- 模板解析结果
- 模板结束之后
- tag插件 存储缓存 tag_save
- 主程序运行之前 cms_run
- 用户实名认证审核被拒
- 用户实名认证成功
- 模板加载之前
- 模块内容页面加载前module_show
- 模块内容URL更新时module_update_url
- 更新缓存 update_cache
- 模块内容搜索自定义返回数据
- 上传权限验证check_upload_auth
- 模块栏目页面加载前module_category_data
- 模板标签返回view_return
- 模块栏目数据保存后module_category_save
- 404页面钩子cms_404
- 缩略图处理钩子thumb
- 截取字符钩子strcut
通知提醒
高级开发
- 后台显示字段回调
- 重写系统Library类方法
- 重写系统Model类方法
- 全局自动加载Composer类
- 继承重写系统字段类别
- 输出最后一次运行的SQL
- 定义任务类型Cron
- 自定义模板解析list标签
- Table类:查询条件继承
- 发送手机验证码开发
- 格式化字段输入表单
- 自定义跨站提交验证字段
- 关键词获取接口开发
- 网站表单/全局表单的导入
- Table类:发布初始化值
- 连接多个数据库/数据源
- 百度地图定位浏览器坐标
- Table类:增加列表查询条件
- Table类:重写列表查询的数据格式
- 自定义支付方式接口
- 远程附件下载入库
- 后台顶部菜单定义
- 网站表单/全局表单提交后的回调开发
- 栏目过多时的解决方案
- Table类:后台自定义条件筛选查询
- 模块表单提交后的回调开发
- 自定义存储类型
- 自定义入口程序
- 自定义搜索seo变量{param}字符串
- 网站表单/全局表单入库插入方法
- 模块表单入库插入方法
- 调用站外数据库
- 当前用户能访问的模块栏目集合
- 重组重定义后台菜单字符串
- 联动菜单字段的自定义程序文件
- 第三方登录类型开发
- CLI模式下运行你的程序
- 前端用户登录时对密码进行加密传输
- MySQL数据优化
- Table类:自定义字段搜索的条件匹配方式
- 网站表单/全局表单参数设置
- 自动加载配置文件
- 重写模块的系统Control控制器类方法
- Table类:搜索条件的开发
- Fcms目录主控制器二次开发
- 图片验证码验证开发
- Table类:发布格式化保存数据
- 寻找自定义字段控制文件
- Table操作类-列表右侧链接和底部按钮写法
- Table类:外部数据库
- 配置属性获取方式
- Table类:格式化结果集
- Table类:自定义查询语句
- Table操作类-列表右侧链接(自定义)
开发实例
- 文本字段增加字数统计控制
- 对注册时密码强度验证
- DIY字段:选择多个用户组
- DIY字段:按用户组设置值
- 自定义付款:模块表单发起支付
- 审核时微信通知审核的管理人成员
- 重写Content类:发布文章时随机点击次数
- 让网站的前端控制器禁止访问
- 单独对模块内容字段进行存储
- 模块表单中判断提交title是否已经重复提交
- 自定义上传图片组件的存储过程
- 继承重写日期字段组件
- 自定义单文件上传组件存储过程
- 自定义付款:支付前的验证写法
- 阅读量累加数控制
- 如何利用模块内容进行文件下载功能
- 重写Content类:自定义方式的内容下一篇上一篇序列
- 重写系统Library类:邮件验证函数
- 网站表单/全局表单:基于网站表单/全局表单设计查询内容(如证书查询)
- 网站表单/全局表单:前端用户的提交间隔开发
- 重写Content类:检测重复标题不让发布
- 火车头内容采集范例
- 重写系统Library类:上传文件类
- 按时间范围查询的SQL条件汇总
- 上传文件:上传到指定位置-固定命名
- 上传文件:上传到指定位置-随机命名
- 文章签收功能开发示例
- 后台列表导出excel示例
- 前端自定义上传文件方式
- 网站表单/全局表单中判断提交title是否已经重复提交
- 模块属性参数:内容发布通知多人
- 网站表单提交之后通知作者自己
- 重写上传类upload类
- 模块表单内容采集范例
自定义单文件上传组件存储过程
创建时间:2020-09-07 10:10:50
更新时间:2020-09-07 11:10:56 文档纠错/我来修改此文档(1)
不会操作怎么办?

前端使用了layui的单文件上传组件来上传文件,那么后台如何来正确存储入库呢
比如这个字段名称叫shangchuan,对应我们的后台的字段,File类型入库

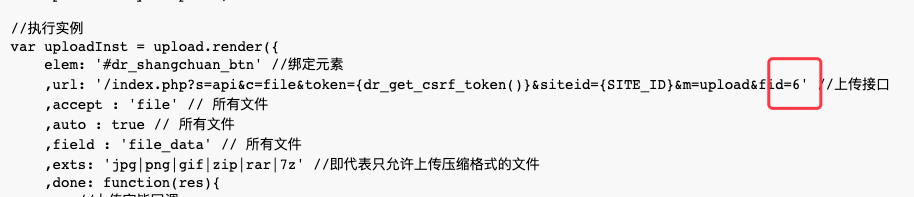
效果代码如下:
来分析上面的代码
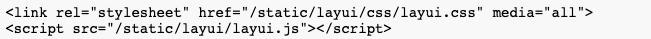
1、加载layui组件js代码

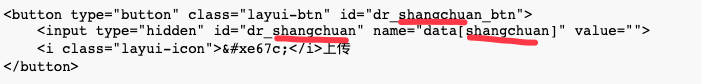
2、定义上传按钮的变量名称,改为字段名称

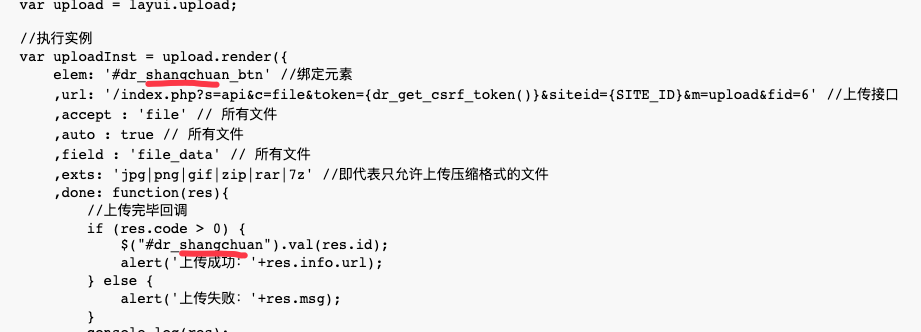
3、定义js上传函数的变量名称,改为字段名称

4、设置上传的字段id号,这个6改成图一的id号

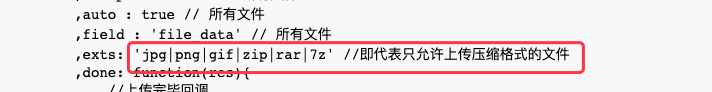
5、设置扩展名

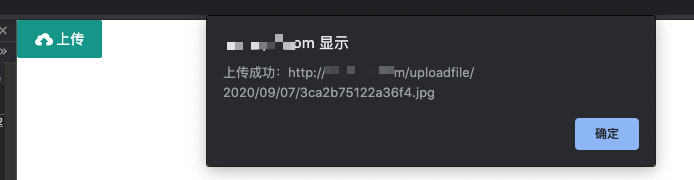
6、设置好了,就可以上传文件了

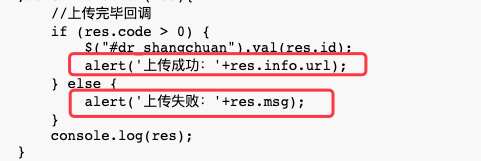
7、改变上传成功的提示信息

这里是上传后的提示信息,为了方便,demo是alert弹窗,你可以随便用js函数替换
本文地址:https://m.xunruicms.com/doc/1021.html
技术求助:不会操作怎么办?点击前往技术求助!
文档修改:
文档有误、不完善、我来提醒官方修改此文档(1)